El acceso a Internet a través de móviles ha superado con creces al uso de ordenadores de escritorio. Con más del 90% de la población global utilizando smartphones y tablet, es fundamental que las empresas adapten sus sitios web para garantizar una experiencia de usuario fluida en cualquier pantalla. En este post, te explicaremos qué es una web responsive, cómo funciona y por qué es algo imprescindible a tener en cuenta en el diseño web actualmente.
¿Qué es el diseño responsive?
Es una técnica de diseño que permite que una página web se adapte automáticamente a cualquier tamaño de pantalla, asegurando una navegación cómoda y funcional tanto en ordenadores de escritorio como en dispositivos móviles. Vamos, que lo que busca es que tu web sea visible y usable en todos los medios que puede tener al alcance un potencial cliente.
Cuando una página utiliza diseño responsive, los elementos de la página (texto, imágenes, botones, menús) se reorganizan y ajustan su tamaño para optimizar la visualización sin necesidad de hacer zoom o desplazarse horizontalmente. Pretende dar facilidades al usuario, que se sienta cómodo viendo la web y que, aunque se reduzca el tamaño, transmita los valores y objetivos de la marca.
Diseño adaptativo vs. diseño responsive
Es común confundir el diseño web responsivo con el diseño adaptativo ¡No es lo mismo Mari Carmen! 😉 Aunque ambos tienen el objetivo de mejorar la experiencia en dispositivos móviles, hay diferencias clave:
- Diseño responsive: Se ajusta de forma flexible a cualquier tamaño de pantalla, permitiendo una experiencia de usuario uniforme sin importar el dispositivo.
- Diseño adaptativo: Se basa en versiones predefinidas del sitio web para diferentes tipos de dispositivos, lo que puede generar inconsistencias y menor flexibilidad en la navegación.
¿Te has parado a pensar en la gran variedad de tamaños de pantallas que existen? Ojalá estuviera estandarizado… pero hasta entonces, como expertos en desarrollo web, te recomendamos optar por el diseño responsive.
¿Por qué invertir en un diseño web responsive?
No todo es por estética (aunque lo bonito siempre entra por los ojos). El diseño responsive también favorecerá a otras áreas digitales de tu marca. Algunas de las más importantes son:
1. Mejor posicionamiento en Google
Google prioriza las páginas web responsive en sus resultados de búsqueda. Desde 2015, el algoritmo del buscador favorece los sitios optimizados para móviles, lo que significa que un diseño inadecuado puede afectar negativamente tu posicionamiento SEO. Así que, si descuidas la optimización de tu web para dispositivos móviles estarás perdiendo tráfico orgánico.
2. Mayor retención de usuarios
Las tasas de rebote son mucho más altas en sitios no optimizados para dispositivos móviles. Si un usuario encuentra difícil navegar en tu web, es probable que la abandone en segundos. Imagínate entrar en una tienda de tu calle y no leer bien los precios o no alcanzar un producto…¿comprarías? ¡seguro que no! pues lo mismo ocurre con las webs, hay que ponérselo todo al alcance de su mano.
3. Experiencia de usuario mejorada
Un diseño responsive garantiza que los visitantes puedan interactuar con tu web sin dificultades, mejorando la navegación y aumentando la probabilidad de conversión. Ahorra tiempo resolviendo incidencias o duda, dale autonomía a tus clientes potenciales
4. Reducción de costes
En lugar de crear versiones separadas para escritorio y móviles, una página web responsive optimiza recursos y mantenimiento.
Elementos claves de página web responsive
Aunque cada web debe tener su propia identidad, para ofrecer una buena experiencia de usuario en dispositivos móviles en diseño web, hay una serie de elementos a tener siempre en cuenta. (No olvides darle tu xeitiño)
1. Formato vertical prioritario
Los dispositivos móviles utilizan principalmente un formato vertical, lo que significa que es necesario optimizar los contenidos para esta orientación sin afectar la experiencia en pantallas horizontales.
2. Priorización del contenido
En dispositivos pequeños, los usuarios no pueden ver todo el contenido de una vez. Un diseño efectivo debe mostrar primero la información clave y permitir que el usuario acceda al resto de forma intuitiva.
3. Imágenes y videos optimizados
Las imágenes deben ser escalables sin perder calidad y los videos deben adaptarse a diferentes resoluciones sin afectar la carga de la web.
4. Botones y enlaces de fácil acceso
El tamaño de los botones y enlaces debe facilitar la interacción en pantallas táctiles, evitando errores al hacer clic.
5. Velocidad de carga
Los usuarios esperan que una web para móviles cargue rápidamente. Reducir el tamaño de archivos y utilizar técnicas de optimización mejora la velocidad. ¡No impacientes a tus clientes!
¿Cómo hacer mi página web responsive?
Si a estas alturas tu web todavía no se ve bien el móviles (ya te vale, Mari Carmen) Puedes hacer un restyling web que tenga en cuenta los siguientes aspectos:
- Usa un diseño flexible: Asegúrate de que los elementos de la web se ajusten dinámicamente según el dispositivo, modificando aquellos bloques que bloqueen la optimización.
- Evita el zoom manual: Un diseño responsive debe garantizar que todo el contenido sea legible sin necesidad de hacer zoom. Revisa tu web y confirma que es perfectamente legible.
- Optimiza Imágenes: Usa formatos como WebP para reducir el peso sin perder calidad.
- Prioriza el contenido importante: Resume y sitúa lo más relevante al principio. Aprovecha para actualizar el contenido y darle un aire nuevo a la web.
- Prueba tu web en diferentes dispositivos: Utiliza herramientas como Google Mobile-Friendly Test para verificar la compatibilidad.
Ten en cuenta que los milagros con existan y si tu web es de la época de los tamagotchis, es posible que haya que volver a hacerla toda de nuevo.
Diseño responsive: ejemplos desarrollados por nuestro equipo web
¡Toca echarnos flores! Para que veas como una página web puede ser responsive sin perder su esencia, te compartimos las últimas webs que hemos desarrollado:
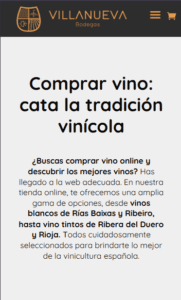
Bodegas Villanueva
Bodegas Villanueva es un grupo bodeguero con décadas de experiencia en el sector vinícola. Tras la renovación de su logotipo, diseñamos un ecommerce que reflejara la actualización de la marca sin perder su esencia tradicional. Así creamos la primera tienda online de la marca, potenciando las ventas directas B2C.


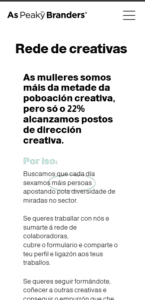
As Peaky Branders:
As Peaky Branders es una agencia de branding joven que ha trabajado tanto con empresas como con la administración, destacando por su enfoque creativo y estratégico. A la hora de diseñar su web, buscaban un concepto que reflejara su esencia: chic, original y con un equilibrio perfecto entre profesionalidad y confianza.


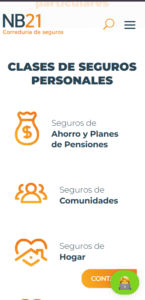
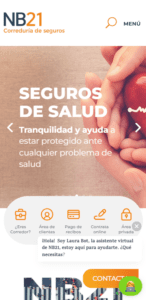
NB21:
NB21, correduría líder en consultoría de riesgos con más de 50 oficinas en España, reforzó su profesionalidad con una nueva web corporativa. Basada en el restyling de su identidad visual realizado también por la agencia, la web actúa como un puente entre la empresa y sus clientes, ofreciendo soluciones personalizadas para particulares y empresas.


Contar con un diseño web responsive ya no es una opción, sino una necesidad. Un sitio optimizado no solo mejora la experiencia del usuario, sino que también favorece el posicionamiento en buscadores, aumenta la retención y mejora las tasas de conversión.
Si te preguntas cómo optimizar mi web para móviles, en Visual Publinet te ayudamos a adaptar tu web para que sea accesible en cualquier dispositivo.