El pie de página de una web, o como decimos en inglés de forma abreviada: el footer, es una sección muy importante y a la que mucha gente suele prestar poca o incluso nula atención. Pues, ¡meeeeh, error! Y es que aunque sea la última sección, la que está abajo de todo, el footer puede ser un espacio con mucho potencial para mejorar la experiencia de usuario, aumentar la usabilidad y hacer que tu página sea mucho más interactiva. Así que, si no sabes qué es el footer de una web y cómo puedes sacarle el máximo partido, presta atención. Y si lo sabes, presta atención igualmente, porque quizás descubras algún truquito nuevo que no conocías.
Footer web: ¿qué es?
El footer de las páginas web es la sección que se encuentra en la parte inferior. Y ahora que al menos ya sabes dónde se ubica, quizás te estés preguntando, ¿pero eso le importa a alguien? ¡Sí! A más personas de las que te puedas creer. Desempeña un papel muy importante en la estructura y funcionalidad de la página. Es una parte esencial de su diseño ya que aquí se suele incluir información adicional como enlaces a páginas y elementos importantes que hacen que la experiencia de usuario sea completa.
Haciendo un símil, podríamos decir que el footer actúa como el cierre de una conversación entre el usuario y tu web. Aquí, las personas que te visiten deberían poder encontrar información útil después de haber explorado el contenido principal de la página.
¿Qué puedes poner en el footer de tu web?
En el footer puedes incluir diferentes contenidos que mejoren la usabilidad y la experiencia del usuario. Aquí te dejamos algunos de los elementos más comunes para incluir en tu footer:
- Enlaces de navegación: siempre es útil tener enlaces a las páginas importantes de tu sitio, como la página de inicio, la tienda online (si la tienes), etc. Así, tus visitantes pueden moverse fácilmente por la página sin tener que volver a la parte superior de la misma.
- Información de contacto: si quieres que la persona que te visite se pueda poner en contacto contigo, asegúrate de incluir la información de contacto en el footer. Así, puedes añadir tu dirección física, el número de teléfono, la dirección de correo electrónico o directamente puedes añadir también un formulario de contacto. Así, si tienen alguna pregunta o consulta, sabrán cómo comunicarse contigo de forma fácil y rápida.
- Enlaces a redes sociales: si tienes perfiles en redes sociales, ¡no olvides enlazarlas!. De esta manera, quien te haya descubierto a través de tu web podrá seguirte también en tus perfiles y así estará siempre a la última de las novedades en tu negocio. Aquí puedes añadir también la opción de suscribirse a la Newsletter (si es que tienes una).
- Políticas legales: para garantizar la transparencia y el cumplimiento legal, es importante incluir enlaces a las políticas del sitio, como el aviso legal, la política de privacidad y los términos y condiciones de uso o cualquier otra política relevante que afecte a tu negocio y/o página web.
- Información adicional: dependiendo del tipo de negocio que tengas y sus necesidades, aquí podrás incluir también información adicional, como enlaces a tu blog, reseñas de clientes, información sobre eventos próximos o cualquier otro contenido relevante que pueda ser útil para tus visitantes. Además, en este espacio podrás incluir por ejemplo los logotipos de los programas o subvenciones a los que te hayas adherido, si es el caso.
Ejemplos de footers o pies de página (tipologías)
Como todo en la vida (o casi todo), dependiendo de tus necesidades y preferencias podrás escoger entre diferentes tipos de footers para utilizar en tu página. A grandes rasgos, estos son los diferentes estilos entre los que puedes elegir:
- Footer simple: limpio y minimalista, aquí solo se contemplan los elementos esenciales, como enlaces de navegación y datos de contacto.
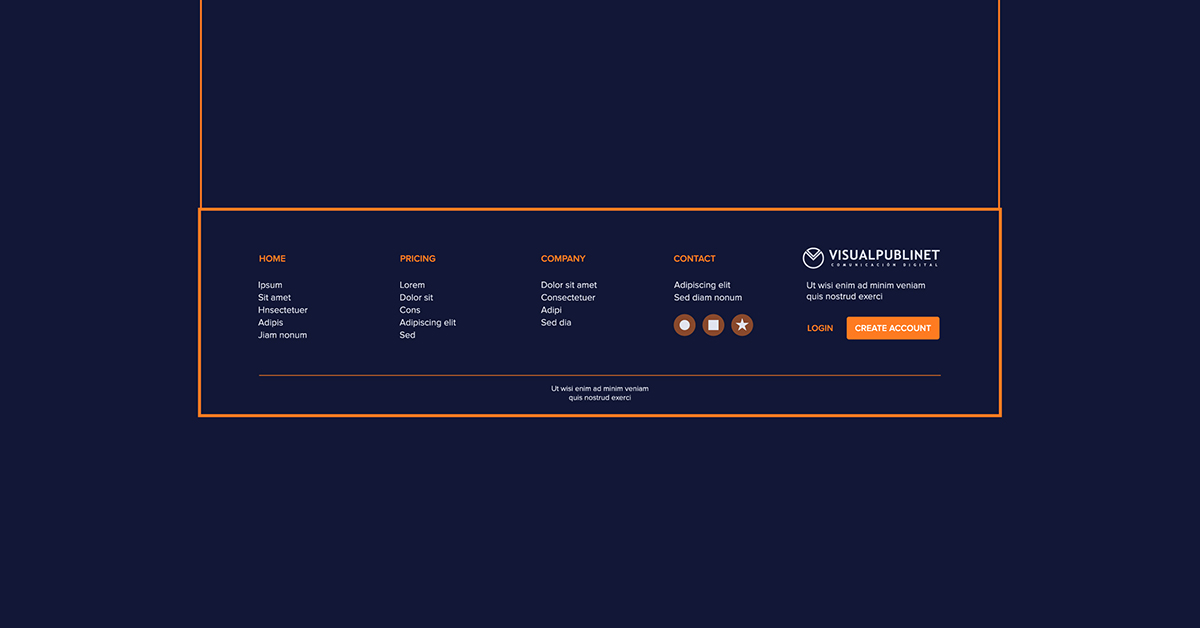
- Footer ampliado: un footer más completo con diferentes secciones y que incluye enlaces a redes sociales, formularios de suscripción, enlaces a blogs, etc.
- Footer dividido en columnas: organizado en varias columnas, facilitando así la visualización de la información.
- Sticky Footer: lo que en español traducimos como footer pegajoso y este nombre se debe a que en este tipo de diseños, el footer está fijo en la parte inferior de la pantalla, siempre visible.
- Footer creativo y llamativo: se utilizan elementos visuales y diseños únicos para destacar y captar la atención.
Estos son solo algunos ejemplos de cómo puede ser el footer de tu web pero la elección del estilo dependerá del diseño general de la página, las necesidades específicas del proyecto y los objetivos de usabilidad y experiencia del usuario que se quieran alcanzar. ¡Pero ojo! Independientemente del estilo que elijas, es importante que el footer sea intuitivo, fácil de usar y que proporcione acceso rápido a la información relevante para tus visitantes.
Diseños de pie de página que nos han cautivado
Aquí os dejamos algunos ejemplos de diseños de footers made in Visual Publinet, para que tengáis como referencia:
Footer simple
Para Kambú diseñamos un footer simple, solo con la información de contacto, las políticas legales y los enlaces a redes sociales. Lo bueno, si breve, ¡dos veces bueno!
Footer ampliado y llamativo
En este caso, el diseño es mucho más completo. Para Kilómetros de Aventura hicimos un footer más creativo, con elementos visuales, formulario de contacto, etc. Y el resultado nos encanta.
Footer dividido en columnas
Por último, os dejamos otro ejemplo más informativo, como es el de Casa da Mina. Aquí lo que primaba era dar información útil, es decir, datos de contacto, enlaces a redes y poco más. Eso sí, la estética y el diseño no podían quedar de lado, por eso hay elementos gráficos que acompañan la información y esta se divide en columnas para ser fácilmente entendida.
Sea cual sea la opción que más te guste, recuerda que el footer es una parte importante de tu diseño web que no debes pasar por alto. Aprovecha esta sección para mejorar la experiencia del usuario, facilitar la navegación e incentivar la interacción. Con un footer bien diseñado y optimizado, como estos, puedes hacer que la navegación por tu web sea más fácil y por tanto, el tiempo de visita sea mayor. ¡Sácale partido!