Están siempre ahí, a la derecha o izquierda de la pestaña de un sitio web y nos echan un cable para diferenciar las mil páginas que solemos tener abiertas en el navegador. Pero son taaan pequeños que muchas veces ni les prestamos atención. Si todavía no sabes de qué estamos hablando, dejamos el misterio aparte y te lo desvelamos: favicons. ¿Sabías que este pequeño símbolo es más importante de lo que parece? En este post te contamos qué es un favicon y por qué no puede faltar en tu web.
¿Qué es el favicon de una web?
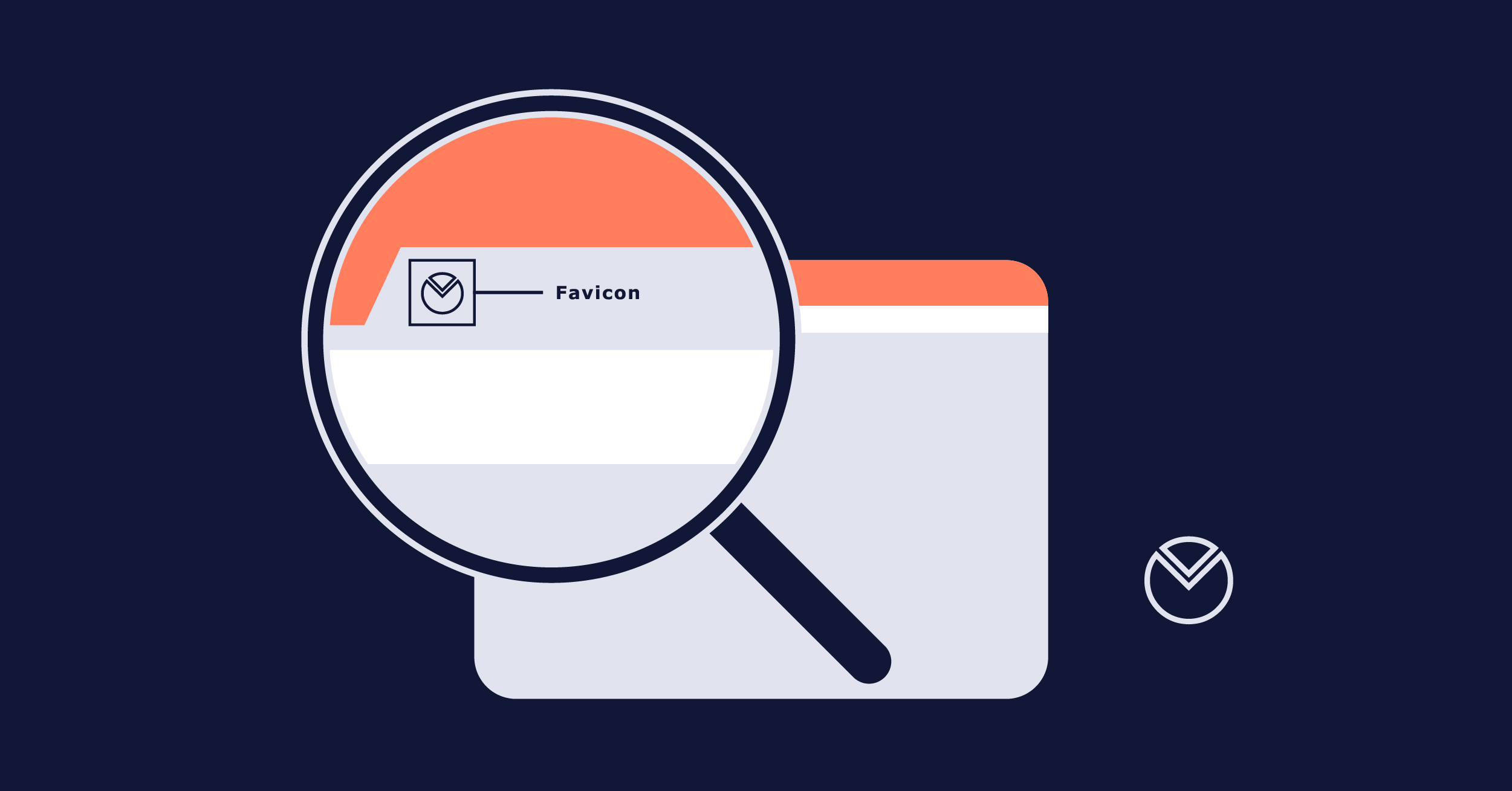
Ese pequeño icono que aparece en la esquina de la pestaña de una página web, junto al título de la página, tiene nombre y es favicon. Se utiliza como un identificador visual de tu sitio web por lo que lo más habitual es que incluya el logotipo en versión (muuuy) reducida de tu empresa.
Por lo general el favicon se muestra en la pestaña del navegador, pero también puede aparecer en la lista de marcadores o en la barra de direcciones. Así que sí, este elemento, aunque pequeño, pasa a ser fundamental para dar una experiencia coherente y reconocible a los usuarios. Y una buena experiencia se traduce en más visitas y más ventas. Todo ventajas, ¿no?
¿Qué es un favicon y por qué son importantes?
Parece mentira que un símbolo tan pequeño pueda ser tan importante. Pero lo es, ¡y mucho! Por eso, cuando diseñes tu página web no te olvides de incluir siempre el favicon.
Ayuda a mejorar la imagen de marca
Si quieres tener una marca sólida, vas a tener que cuidar hasta el más mínimo detalle. Tan mínimo como el favicon. Contribuye al branding y a diferenciar tu sitio web de otros similares o del mismo sector. Además, también le dan un toque de profesionalidad a tu web, que nunca viene mal.
Aumenta la credibilidad de tu web
Ya sabes eso que dicen de que no hay segunda oportunidad para una primera impresión. Así que toca currarse la que quieres dar y el uso de un favicon es una forma perfecta de transmitir profesionalidad y autenticidad. Además, los usuarios parecen confiar más en páginas que los incluyan.
Facilita la identificación en favoritos
¿Cuántas páginas has guardado en favoritos que nunca más has vuelto a visitar? Seguro que un montón. Pues el favicon es una pequeña ayudita para que la tuya sea más reconocible entre el resto de páginas guardadas. Y cuánto más se te reconozca, más posibilidades hay de que te vuelvan a visitar.
Mejora la experiencia del usuario
Al ayudar a lxs usuarios a localizar más rápido la pestaña de tu web en su navegador, el favicon está facilitando que vuelvan a visitarte una y otra vez y mejorando su experiencia de usuario. Además, también tienen un impacto muy positivo en la experiencia de usuario en móviles.
Influye en el SEO
No es que por tener un favicon tu SEO mejore a la velocidad de la luz, pero sí puede darle un empujoncito. Los favicons facilitan la identificación de tu web a los navegadores y mejoran la experiencia general del usuario, algo muy valorado por los motores de búsqueda.
¿Cómo tiene que ser tu favicon?
Ya sabes qué es un favicon y por qué es importante que cuentes con uno. ¿Qué toca ahora? ¡Pues que sepas cómo diseñar el tuyo! Y para eso, lo primero es conocer dos aspectos básicos: formato y tamaño.
Formato
Hace unos cuantos años todo el mundo tenía que utilizar archivos ICO de Windows para su favicon, pero ahora hay varios navegadores que dan algo más de flexibilidad en eso del formato. Los más habituales son:
- Windows ICO. Es el tipo de archivo más común que se utiliza para favicons y es especialmente útil para iconos de 32 píxeles.
- PNG. Seguro que este formato ya te suena un poco más. Un archivo PNG es recomendable si quieres resultados de alta calidad utilizando imágenes tradicionales.
- SVG. Los archivos SVG son compatibles con muchos navegadores web pero tardan más en cargarse que los JPG o Gif, por ejemplo.
- GIF. Sí, también puedes añadir un favicon animado si lo haces con un archivo GIF.
- APNG. Es un formato similar al PNG pero permite animaciones como un GIF.
- JPG. Otro formato ultra conocido por todos y todas que también puedes utilizar en tus favicons. Sin embargo, pueden perder calidad al ser editados y redimensionados.
Tamaño
Como ya te hemos comentado (unas cuantas veces, por cierto) los favicons son versiones más pequeñas de tu logotipo. Pero pequeñas de verdad. Para que te hagas una idea, si un logotipo clásico puede llegar hasta los 300-500 píxeles, un favicon se queda en 16.
De hecho, 16×16 es el tamaño estándar y el más utilizado para desarrollar favicons. Es útil para mostrar tu favicon en las barras de búsqueda, las pestañas y el historial de navegación. Si quieres promocionar tu web dentro de una barra de tareas, entonces opta por 32×32, y si te diriges a usuarios de móviles, 72×72 es tu tamaño.
Qué es el favicon: consejos para diseñarlo
Diseñar un favicon (y que quede bien) puede ser más complicado de lo que parece. Al ser un símbolo tan pequeño, se necesita mucha precisión para garantizar que siempre se vea bien.
Sé simple
Si quieres que tu favicon se entienda no puedes meterle mucha fantasía. Al ser tan pequeño, lo mejor es que te vayas a algo claro y sencillo que pueda reconocerse al instante.
Sigue la identidad de tu marca
El favicon debe transmitir el espíritu de tu marca y conservar el mismo lenguaje visual y la misma selección de colores que el resto de tu página web.
No utilices texto
Y si lo vas a hacer, que sea solamente uno o tres caracteres, como muchíiisimo. Puedes probar con las iniciales del nombre de tu marca para acotar el texto.
Adapta el diseño de tu logo
Usar tu logo como favicon es siempre una apuesta segura, pero posiblemente tendrás que hacer un par de ajustes para que se lea bien.
Ten en cuenta el color
Tu favicon se mostrará sobre fondos de diferentes colores, dependiendo del navegador utilizado y de cómo lo tenga configurado cada usuarix. Haz pruebas antes sobre diferentes fondos para asegurarte de que se vea bien.