Cada vez es más difícil destacar en el mundo virtual, por eso en Visual Publinet te contamos las líneas de estilo que debe seguir tu página web para que no pase desapercibida.
TIPOGRAFÍA AUDAZ
Cada vez en mayor medida, las empresas utilizan en su web una tipografía grande y llamativa. Pero ¡Ojo! Siempre y cuando el resto de la página tenga un diseño muy limpio y minimalista.
Ejemplo Obrantia

CINEMAGRAFÍAS
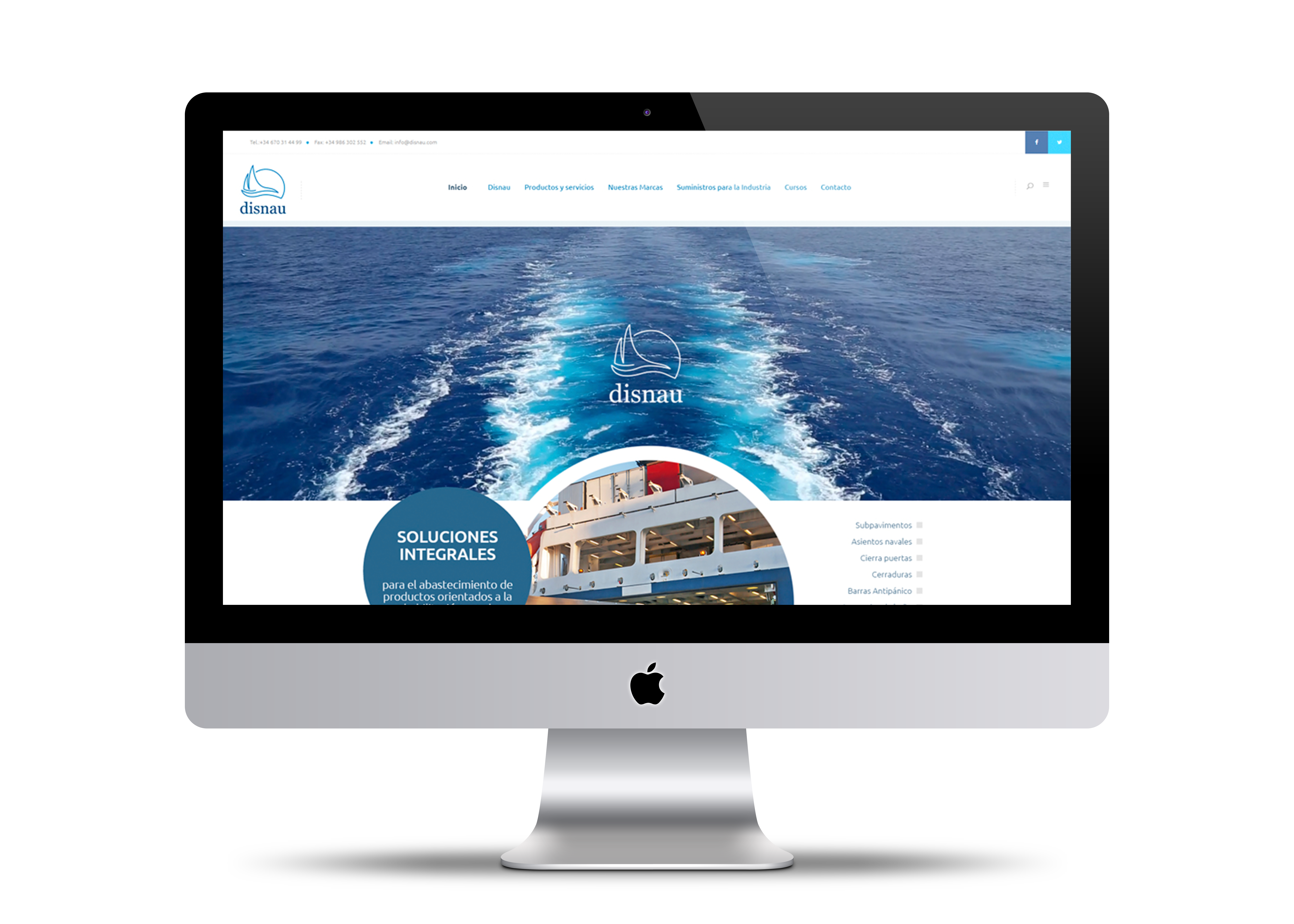
Las cinemagrafías son videos o GIFTS de alta calidad que se reproducen de forma continua.
Añadir cinemagrafías como un elemento atractivo para agregar movimiento a la página web está a la orden del día.
Ejemplo: Disnau
ILUSTRACIONES
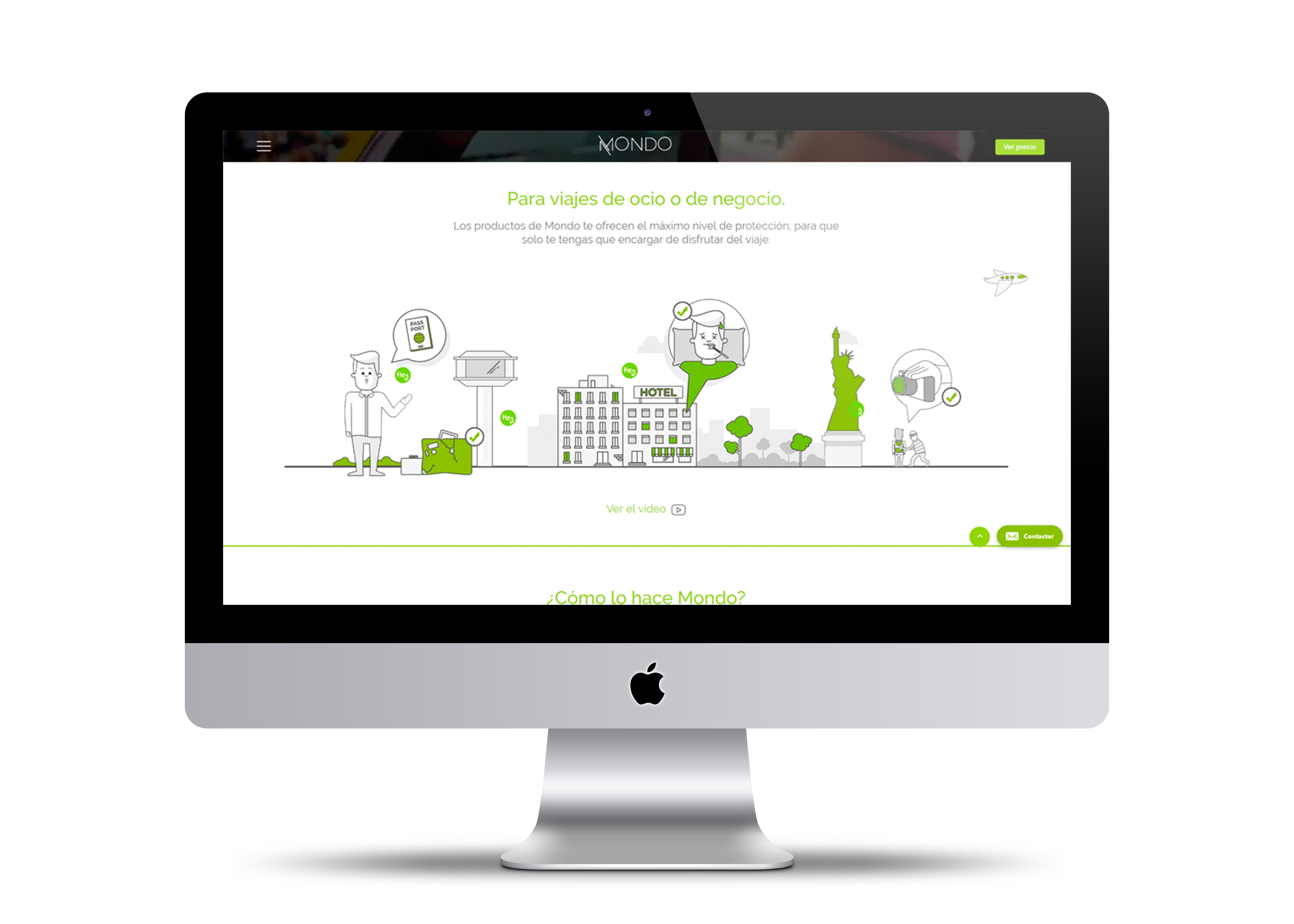
Cada vez es más usual recurrir a diseñadores gráficos para crear ilustraciones personalizadas en las webs.
Ejemplo Mondo
MINIMALISMO ABSOLUTO
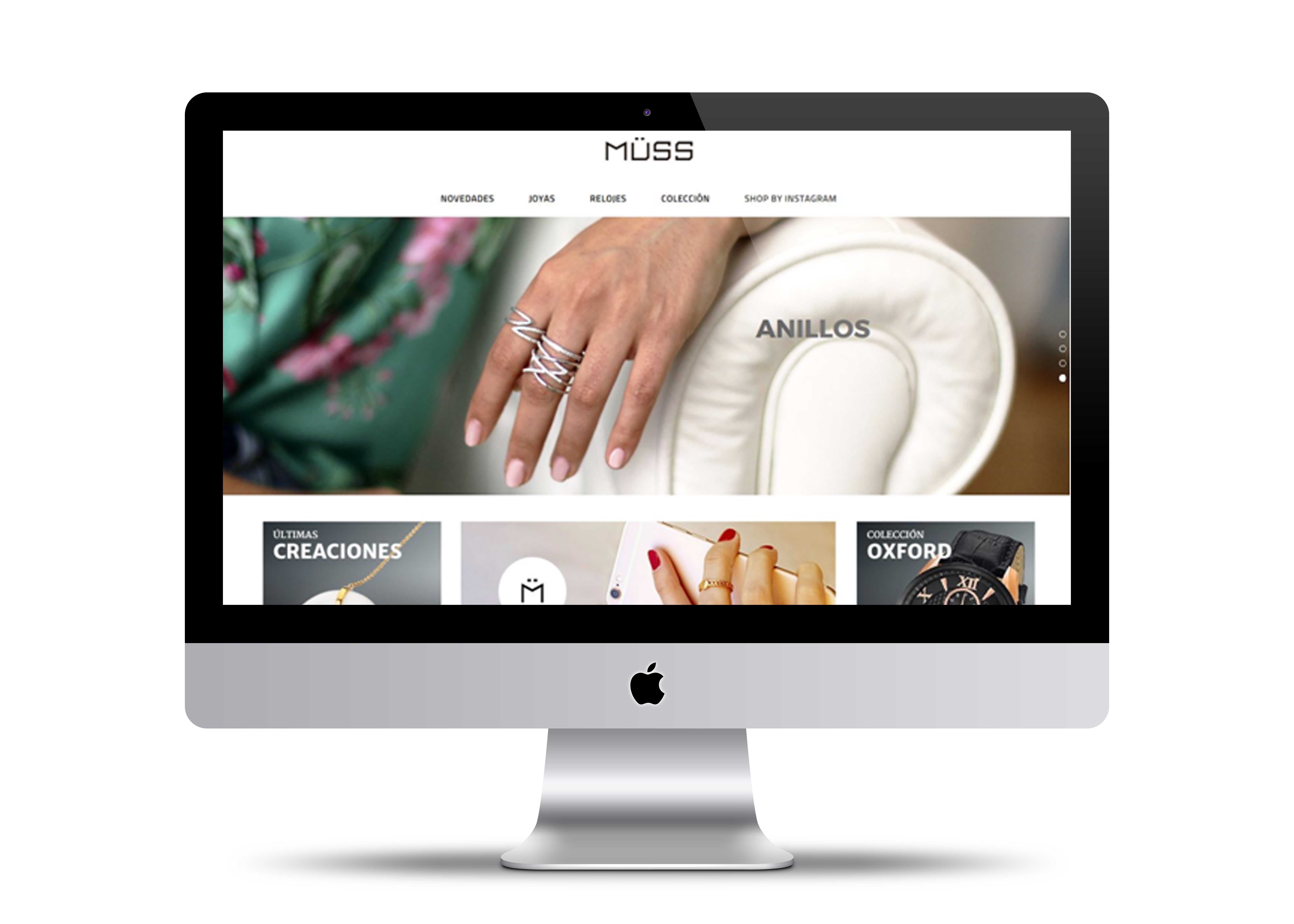
El “menos es más” es clave en las tendencias web de este 2017. Esto se consigue con diseños planos y colores claros y armónicos entre si.
En la actualidad hay un gran aumento de one pages, en las cuales toda la información está en una sola página y cuyo contenido va aumentando a medida que vas haciendo scroll.
Este tipo de diseños tienen la ventaja de que el menú es mucho más claro consiguiendo una página más usable para el usuario.
Ejemplo MÜSS
A priori no parece muy difícil desarrollar la página web perfecta pero conseguir un equilibrio entre todos los elementos que forman parte del diseño es realmente laborioso. Si estás pensando en diseñar una página web para potenciar tu negocio contacta con nosotros. Estaremos encantados de poder ayudarte a crecer. ¿Hablamos?